Material-UI Pickersで日本語化・フォーマット変更する

datepickerの日本語化とかフォーマット変更で毎回少し迷うのでメモ。フロントのフレームワークはReactです。
目次
インストール
npm i @material-ui/pickers
// 以下のいずれかをインストール
npm i @date-io/date-fns@1.x date-fns
// or
npm i @date-io/moment@1.x moment
// or
npm i -s @date-io/luxon@1.x luxon
// or
npm i -s @date-io/dayjs@1.x dayjsMaterial-UI Pickersと日付管理ライブラリをインストールします。選択できる日付管理ライブラリは上記の4種類があるようですが、ここでは後々のフォーマット変更の対応が公式ドキュメントに丁寧に記載されているdate-fnsを選択します。
コンポーネントの配置
import { MuiPickersUtilsProvider } from '@material-ui/pickers';
import DateFnsUtils from '@date-io/date-fns';
import { DatePicker } from "@material-ui/pickers";
const App = () => {
const [date, setDate] = useState(new Date());
return (
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<DatePicker
label="label"
value={date}
onChange={setDate}
format="yyyy/MM/dd"
animateYearScrolling
/>
</MuiPickersUtilsProvider>
);
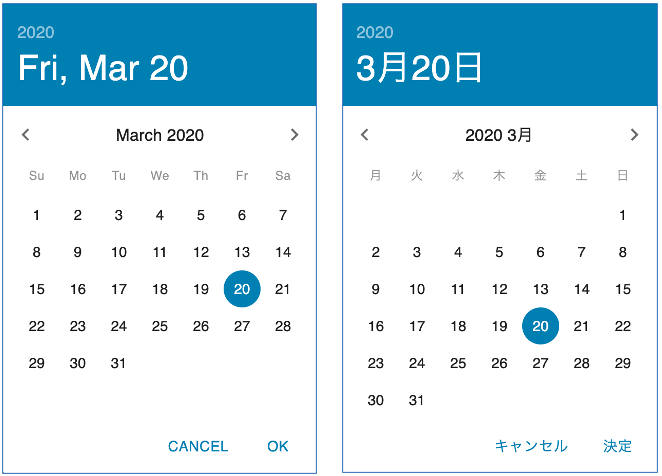
}DatePickerコンポーネントを使用するには、上の通り、上位の階層にMuiPickersUtilProviderを定義する必要があります。このコンポーネントのpropsとして、DateFnsUtilsを渡してあげます。ここまで記述すれば、以下の左の図のように英語でカレンダーが描画されます。
そして、ここからが本題。右の図のカレンダーのように、日本語化対応・フォーマット変更していきます。主な変更箇所は以下3つ。
- カレンダーを全体的に日本語化
- 「CANCEL」、「OK」の文字を「キャンセル」、「決定」へ変更
- 青い部分の表示フォーマット、月選択部の表示フォーマットを変更

カレンダーを全体的に日本語化
import jaLocale from "date-fns/locale/ja";
<MuiPickersUtilsProvider utils={DateFnsUtils} locale={jaLocale}>
・・・
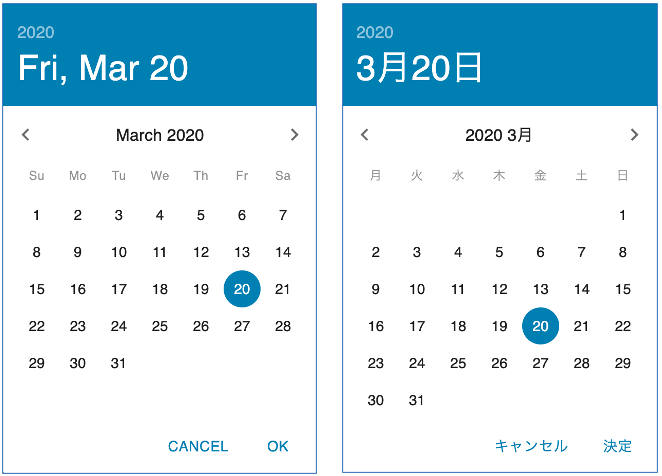
</MuiPickersUtilsProvider>date-fnsにはロケール用のライブラリが用意されているので、こちらをインポートして、localというpropsでMuiPickersUtilsProviderに渡します。ここまでやると、以下のような表示になるはず。「CANCEL」、「OK」はdate-fnsの範疇外のようで、日本語化されないんですね。

「CANCEL」、「OK」の文字を「キャンセル」、「決定」へ変更
<DatePicker
・・・
okLabel="決定"
cancelLabel="キャンセル"
/>ここは、上記のようにokLabel、cancelLabelというpropsをDatePickerに追加するだけ。
青い部分の表示フォーマット、月選択部の表示フォーマットを変更
import format from "date-fns/format";
class ExtendedUtils extends DateFnsUtils {
getCalendarHeaderText(date) {
return format(date, "yyyy MMM", { locale: this.locale });
}
getDatePickerHeaderText(date) {
return format(date, "MMMd日", { locale: this.locale });
}
}
const App = () => {
・・・
return (
<MuiPickersUtilsProvider utils={ExtendedUtils} locale={jaLocale}>
・・・
</MuiPickersUtilsProvider>
);
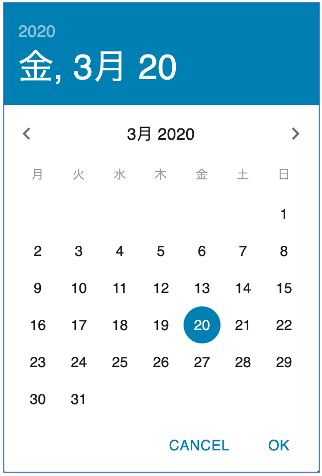
}上記のようにDateFnsUtilsクラスを継承してオーバーライドすることで、表示フォーマットを変更可能です。そして、MuiPickersUtilsProviderに渡すpropsも継承したクラスに忘れず変更。
ここまでやれば完了です。
-
前の記事

EC2 1台のフェイルオーバー構成をCloudFormationで構築する(前編) 2020.02.22
-
次の記事

Cognitoのユーザ情報をLambdaで取得 2020.05.14