React NativeでTailwindを使用しVSCodeでの補完を有効にする
- 2021.08.21
- React Native

Tailwindをほとんど使用したことのない自分が、React NativeにTailwindを導入しようとしたところ、VSCodeの補完の設定などに少し詰まったのでメモ。
Tailwindについて
メリット
- cssクラスのネーミングについて悩む必要がなくなる。Reactなどが出てくる前は、FLOCSSなどのcss設計手法を使って、html、cssのレベルで使いまわせる要素を作成していた。そのため、クラス名を考えてcssの設計することに一定の価値があった。Reactなどが出てきたことで、コンポーネントとして切り出して開発することが容易になり、cssのスコープもコンポーネント内に限定することができるため、cssのクラス名を考えて設計することにあまり価値がなくなってきた。
- レスポンシブ対応が容易。
デメリット
- Tailwindで提供されているクラスについて学習する必要がある。
導入手順
- React Native用のtailwindライブラリのインストール
yarn add tailwind-rn2. tailwind.config.jsを作成
npx tailwindcss init3. VS CodeにTailwind CSS IntelliSense をインストール
ただし、デフォルトのままだと補完が効かない。
React Nativeでは、style={tailwind(“”)}のように記載するが、補完が候補が出てくる条件がclass=、className=と決まっているため。
補完対象を正規表現で追加できるため、以下の設定をVSCodeのsettings.jsonに追記。※クラス名をダブルクオーテーションで囲む場合。シングルクオーテーションで囲む場合は少し変更が必要。
"tailwindCSS.experimental.classRegex": [
"tailwind\\(\"([^\")]*)"
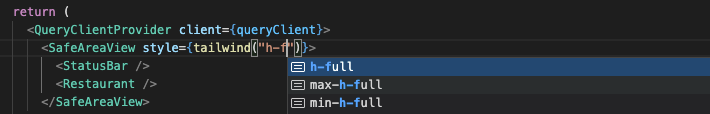
],これで、以下のように補完が表示されるようになった。

-
前の記事

Go+GinをDocker上で動かす(Airでホットリロード) 2021.07.31
-
次の記事

GoのアプリをHerokuにデプロイする 2021.08.28