Serverless FrameworkでAppSyncを開発する
- 2021.03.24
- AWS

Serverless FrameworkでAppSyncを開発する基本的な方法や、ローカル開発のためにserverless-offlineと連携する方法、また、最近リリースされた、VTLを書かなくて済む、Direct Lambda Resolversを設定する方法についてメモ。
こちらの記事を参考にさせていただきました。
https://qiita.com/G-awa/items/095faa9a94da09bc3ed5
AppSyncをAWS上にデプロイするまで
まずは、Serverlessのプロジェクトを作ります。
sls create --template aws-nodejs-typescriptAppSync用のプラグインをインストールします。
yarn add serverless-appsync-pluginserverless.ymlにプラグインを追加します。
plugins:
- serverless-appsync-pluginserverless.ymlに、設定を記載します。
ポイントは、defaultMappingTemplatesの部分で、VTLを使用せずに直接Lambda Functionを呼び出すようにしている点です。これまでであればGraphQLからLambda Functionを呼び出すために入出力を変換するVTL(Velocity Template Language)を挟む必要があったのですが、こちらに記載がある通り、データソースがLambdaの場合はVTLが不要になりました。
custom:
(略)
appSync:
name: ${opt:stage, self:provider.stage}_taskboard_backend
authenticationType: API_KEY
schema: schema.graphql
dataSources:
- type: AWS_LAMBDA
name: ${opt:stage, self:provider.stage}_appInfo
description: "Lambda DataSource for appInfo"
config:
functionName: appInfo
iamRoleStatements:
- Effect: "Allow"
Action:
- "lambda:invokeFunction"
Resource:
- "*"
defaultMappingTemplates:
request: false # direct lambda
response: false # direct lambda
mappingTemplates:
- dataSource: ${opt:stage, self:provider.stage}_appInfo
type: Query
field: appInfo
functions:
appInfo:
handler: handler.appInfo
name: ${opt:stage, self:provider.stage}_appInfohandler.tsの中身は以下。
import { Handler } from 'aws-lambda';
import 'source-map-support/register';
export const appInfo: Handler = async (event, _context) => {
return {
name: "taskboard-backend",
version: "0.0.1",
}
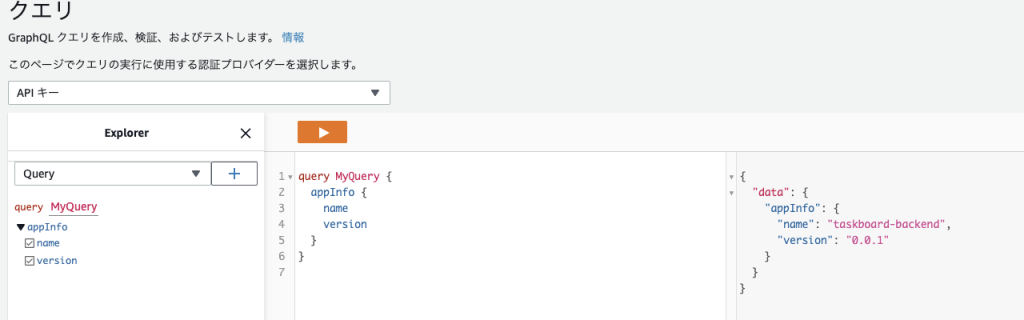
}ここまで書いたら、sls deploy を実行してAWS上にデプロイします。AppSyncの画面の見方の説明は省きますが、正しく動いているはず。

ローカル開発環境の構築
続いて、ローカルで開発するための設定を行っていきます。
ローカル開発用のプラグインをインストールします。
yarn add serverless-appsync-simulator serverless-offline --devserverless.ymlにプラグインを追加します。
plugins:
(略)
- serverless-appsync-simulator
- serverless-offlineserverless.ymlのcustomに以下を追記します。
custom:
appsync-simulator:
location: ".webpack/service"ここまできたら、sls offline start でローカルサーバを起動します。以下のようなログが出力されるので、GraphiQlのリンクを開きます(私の環境だとhttp://192.168.10.5:20002)
AppSync Simulator: AppSync endpoint: http://192.168.10.5:20002/graphql
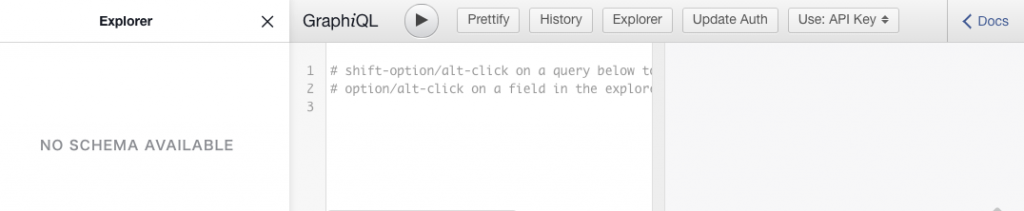
AppSync Simulator: GraphiQl: http://192.168.10.5:20002ただ、今の状態だとNO SCHEMA AVAILABLEと表示されて、クエリを発行できない、、

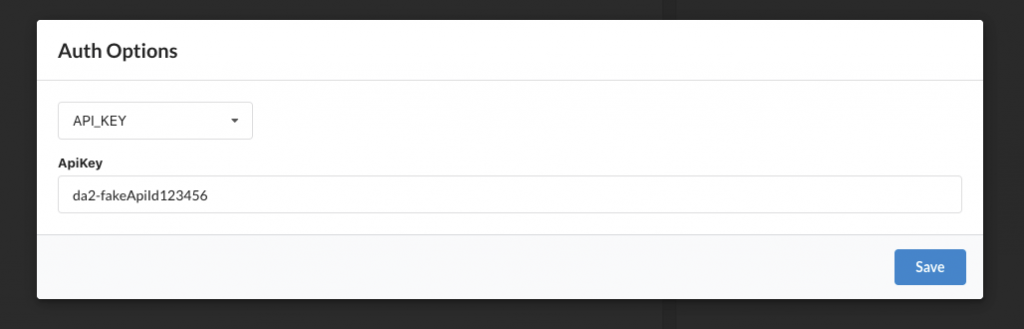
少しハマりましたが、Update Authを開くと以下のようにAPI キーが設定されており、この設定をserverless.ymlに記載することで解決しました。

どうするかと言うと、以下を追記しました。
custom:
appsync-simulator:
location: ".webpack/service"
apiKey: "da2-fakeApiId123456" // 追記無事に、クエリが発行できるようになりました。

-
前の記事

JestのクラスのモックをTypeScriptで使用する 2021.03.14
-
次の記事

Haskellの学習メモ① 2021.03.30